本文前言
函数介绍
setInterval(function(){
alert("Hello"); //每隔三秒执行一次
}, 3000);setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
PS:1000 毫秒= 1 秒
setTimeout(function(){
alert("Hello"); //三秒后执行一次
}, 3000);
setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式。
PS: 使用 clearTimeout() 方法来阻止函数的执行
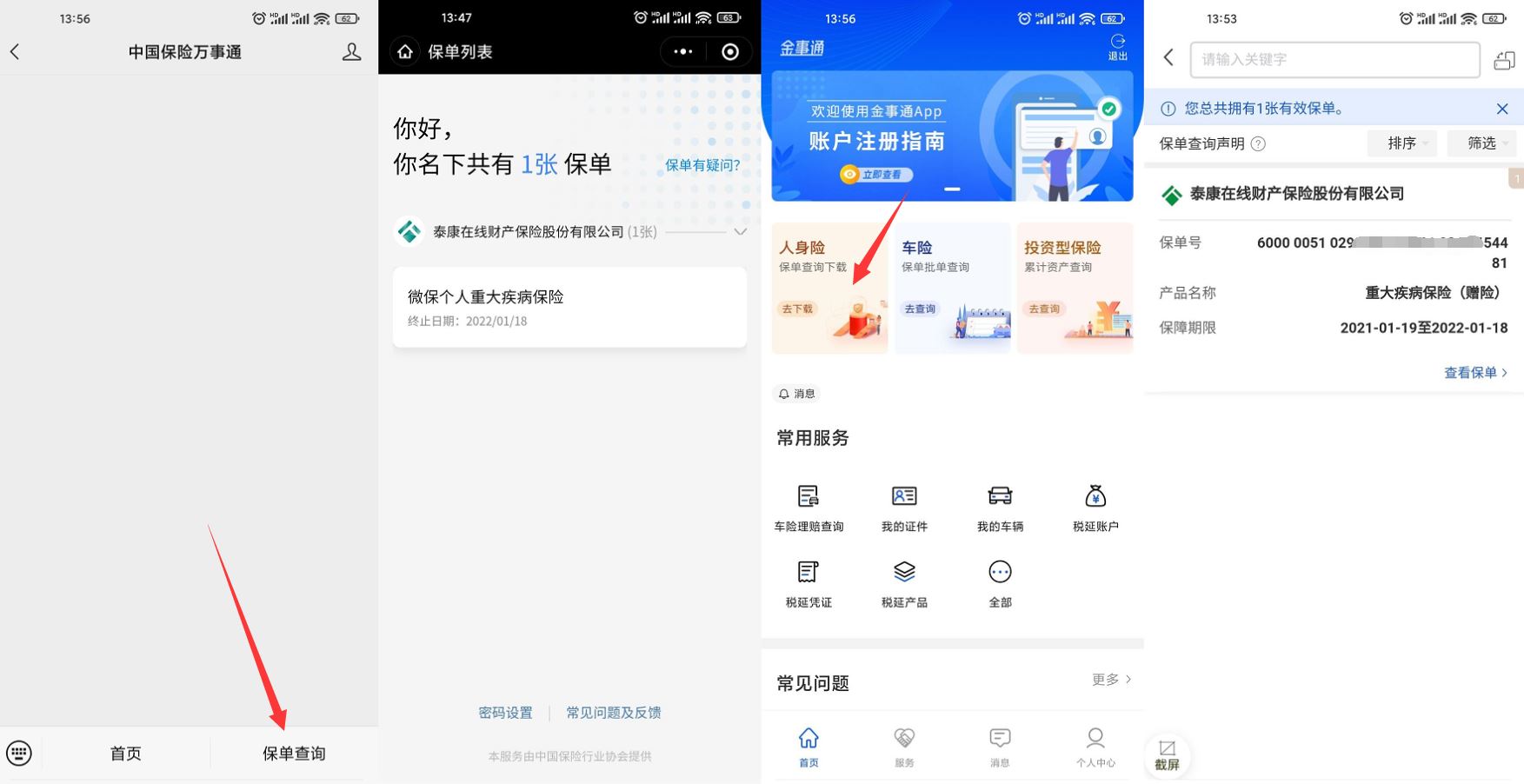
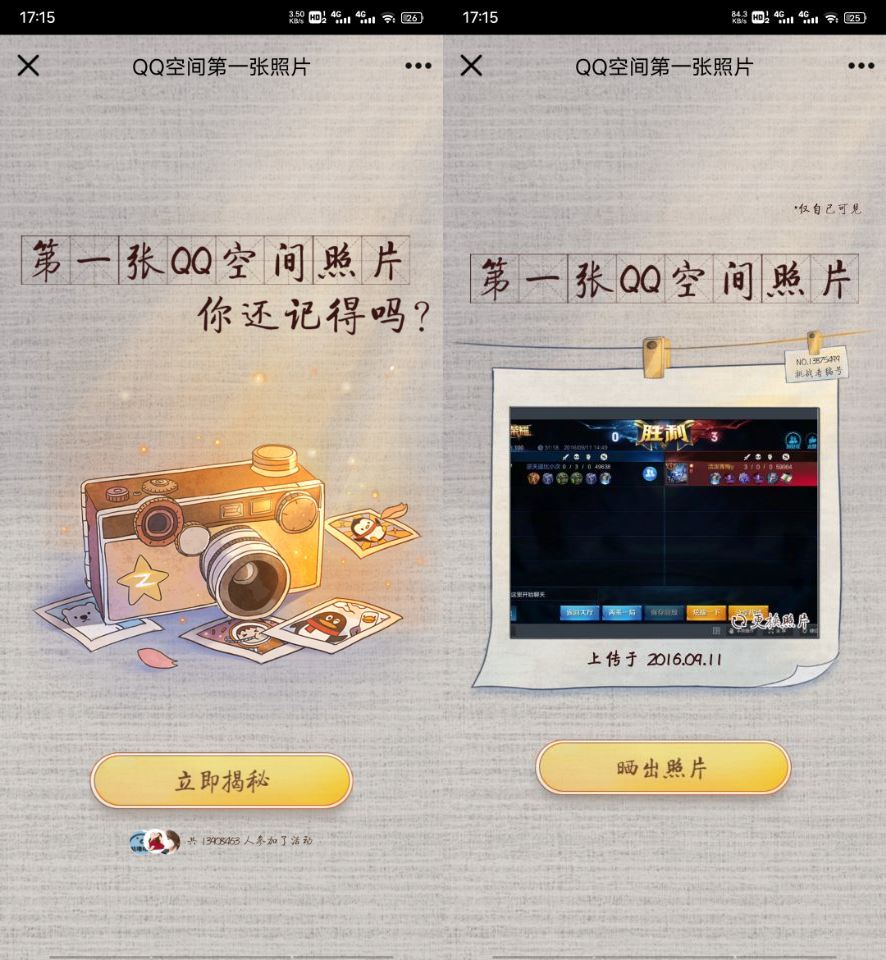
实战演练 – 保姆级手把手教学
© 版权声明
文章来源于网络,仅供参考与学习,如有侵权或违规请联系本站站长删除。
THE END



























![表情[cahan]- 莱克资源网- 专注于网络技术资源分享 | 致力于打造全网最好的综合类免费资源分享基地 - ⎛⎝itlake.cn⎠⎞](https://m.itlake.cn/wp-content/themes/zibll/img/smilies/cahan.gif)


暂无评论内容